Les images sont partout sur le Web et les médias sociaux.
En fait, elles sont devenues un outil incontournable pour tous les producteurs de contenu et gestionnaires de sites Web.
Par contre, il est fort probable que vous ayez de la difficulté à créer des visuels captivants ou que votre budget ne vous permette pas d’engager un graphiste.
Vous n’êtes pas seuls!
C’est pourquoi je vous propose ce guide sur la création d’images et visuels pour votre blogue et vos présences sur les médias sociaux. Vous y trouverez non seulement des recommandations d’outils, mais également des astuces pour créer des contenus qui attirent l’attention et génèrent plus de partages.
C’est un début!
Les médias sociaux débordent d’images. Selon un rapport de Citrix, les visuels représentent 63% des contenus partagés sur les réseaux sociaux.
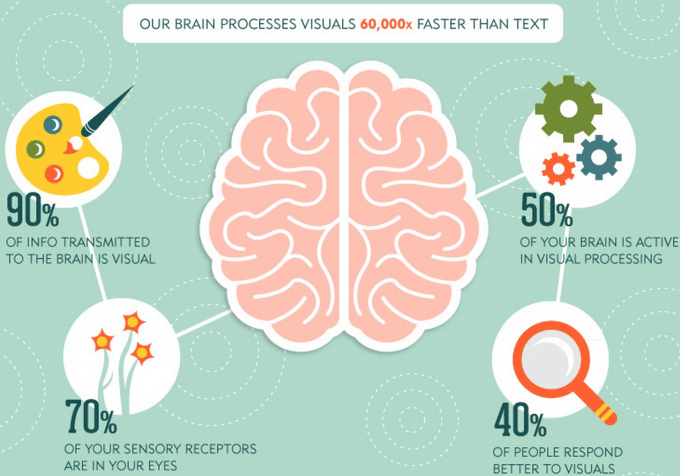
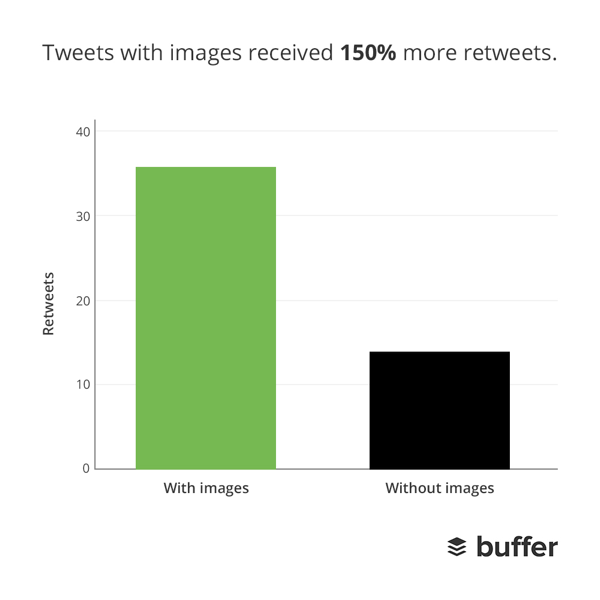
Les images permettent de communiquer une idée et de raconter une histoire plus rapidement. Le cerveau traite une image 60 000 fois plus vite que le contenu textuel (source: Buffer).

Cet avantage est d’autant plus important si l’on tient compte du nombre important d’individus éprouvant des difficultés de lecture.
Les images génèrent plus d’interactions.
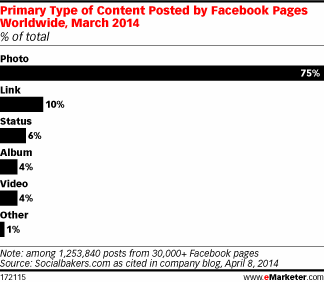
Les images génèrent naturellement un plus haut niveau d’interactions que le contenu texte. C’est d’ailleurs ce que met en évidence une étude de Socialbakers.

Mais attention! Toutes les images ne « performent » pas nécessairement sur les médias sociaux. Pour qu’elles soient populaires et largement partagées, elles doivent répondre à certains critères. La compréhension de ce qui fait une « bonne » image peut vous aider à créer des visuels qui auront une plus grande résonnance avec votre communauté.
2. Créer des images qui captent l’attention
2.1 Susciter des émotions
Les images ont la capacité d’attirer l’attention et de générer des réactions émotives chez les visiteurs. Ces réponses émotionnelles sont d’autant plus fortes du fait qu’elles sont souvent inconscientes. Elles sont généralement déclenchées par des éléments qui font écho à des besoins vitaux.
- La nourriture
- Le refuge
- Le danger
- La reproduction.
Voici un exemple évident qui peut déclencher un effet de salivation chez plusieurs.

Pour déclencher une réaction émotive viscérale chez les visiteurs, il faut d’abord identifier l’émotion que l’on souhaite évoquer. L’exemple d’une image de nourriture est éloquent, mais une photo d’une maison ou d’un champ de fleurs aurait pu également être choisie pour communiquer un sentiment de sécurité.
3. La composition d’une image
3.1 La règle des tiers
La règle des tiers est une technique de composition photo très connue chez les photographes de tous niveaux. Elle consiste à rendre l’image visuellement plaisante en tenant compte de la manière dont les yeux parcourent une image.
Pour appliquer cette règle, il suffit de diviser la partie horizontale et verticale en trois en traçant une sorte de tic-tac-toe sur l’image. Selon la règle des tiers, les intersections de ces lignes représentent l’endroit où il est préférable de placer son sujet. En fait, les yeux sont plus susceptibles d’être attirés par ces zones.

Bref, évitez de placer l’élément clé d’une photo en plein centre!
3.2 Le nombre d’or
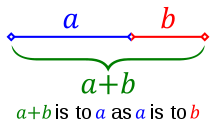
Le nombre d’or correspond à un ratio que l’on retrouve dans la nature ainsi que dans plusieurs créations visuelles et architecturales. Certains le décrivent comme le chiffre du « beau ».
En gros, le ratio entre le plus petit segment et le plus grand et le même que celui entre le plus grand et la somme des deux segments.

Plusieurs concepteurs de sites Web utilisent cette même proportion pour créer des pages de blogues ayant une zone de contenu et une sidebar.
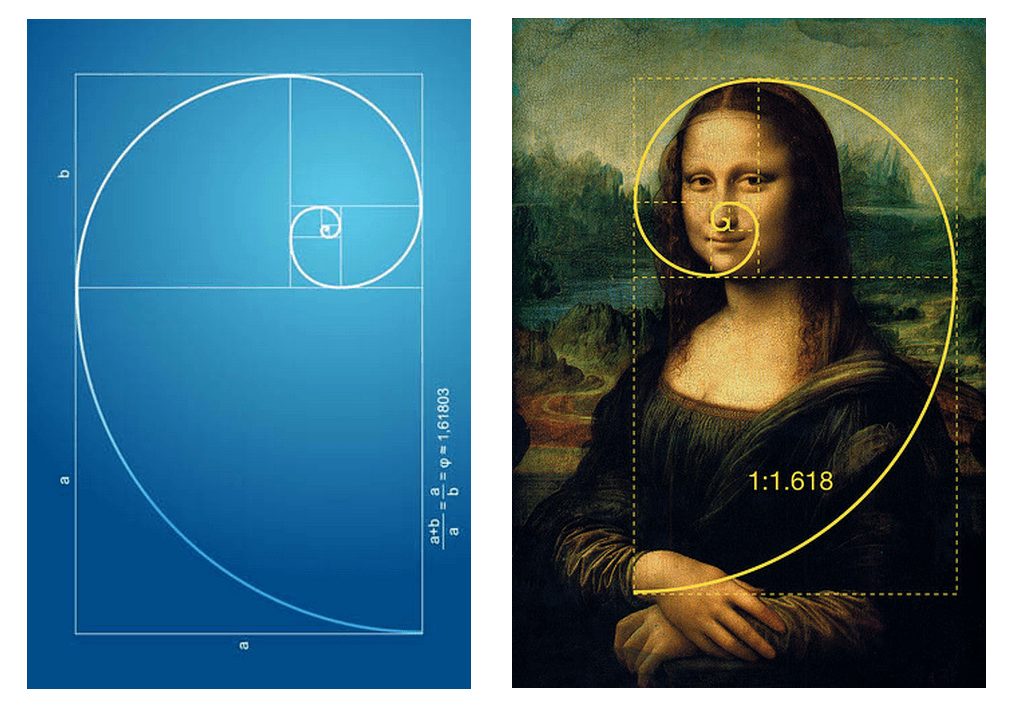
Appliqué à une image, ce ratio prend la forme du rectangle d’or. Ce rectangle peut ensuite être divisé en plusieurs petits rectangles d’or. Cette division forme alors une spirale qu’on observe dans plusieurs éléments de la nature et œuvres d’art.

Bien que ce ratio soit critiqué, il est pertinent d’avoir conscience de son existence et de son omniprésence dans les éléments qui nous entourent.
4. Les 8 principaux types de contenus visuels que les pros utilisent sur leurs sites Web
Photos qui captent l’attention
Ces photos peuvent provenir de banques d’images ou sont faites sur mesure. Elles accompagnent souvent un texte écrit et viennent complémenter le texte.
Elles peuvent également servir de fond à un titre en surexposition.
Le blogue de Benoit Descary est un excellent exemple. Chacun des billets de Benoit contient une image personnalisée à la une.
Exemple :

Vidéos
Les contenus vidéos sont facilement intégrables directement dans une publication ou bien sur différents réseaux sociaux. Ils ont l’avantage de proposer une vignette de prévisualisation afin d’inciter les visiteurs à cliquer. L’étape de conception de cette vignette est essentielle puisqu’elle agit à titre d’image incitative.
Captures d’écran
Ils permettent d’expliquer une marche à suivre ou de faire connaître l’interface d’un logiciel ou solution Web. La capture d’écran peut également prendre la forme d’une vidéo.
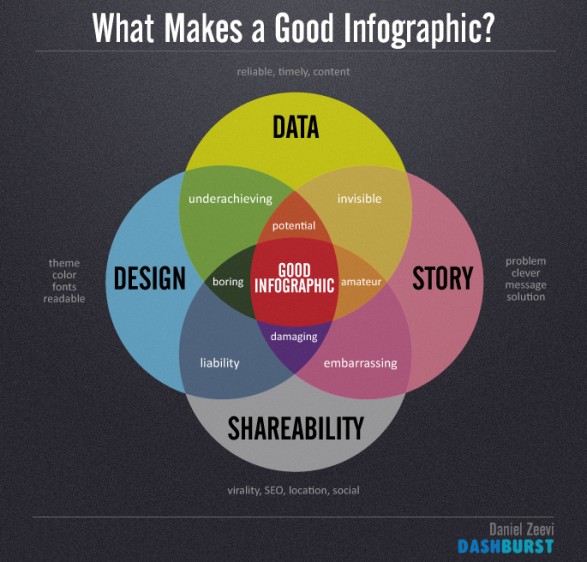
Infographies
Elles permettent de résumer de l’information afin de rendre plus facile la compréhension de statistiques ou de sujets plus complexes. Bien que moins populaires que sur le Web, une infographie pertinente peut être reprise par plusieurs blogues et créer rapidement de l’achalandage sur un site Web.
Exemple :
Graphiques (visualisation de données)
Les graphiques sont efficaces pour communiquer les résultats d’une étude et viennent alléger un texte parfois trop long en le séparant en différentes parties. Ils sont parfois préférables aux infographies car ils sont moins longs et vont droit au but.
Exemple :

Bandes dessinées
Les comics sont une bonne manière d’introduire une idée. Il est possible de commander des dessins personnalisés sur des sites tels que Fiverr. Dilbert.com est un excellent exemple de bande dessinée utilisable dans un contexte de blogue professionnel.
Mêmes
Ces images font généralement appel à un élément culturel reconnu et « universel ». Elles proviennent souvent de films ou font référence à une émotion.
Elles sont généralement un bon moyen de communiquer avec humour. Il est ainsi possible de personnaliser des mêmes populaires pour qu’ils correspondent à une publication. Ils représentent généralement un élément intéressant pour casser la monotonie d’un texte. Cependant, leur utilisation est moins recommandée comme image principale.
Attention! La carte de l’humour n’est pas pour tout le monde et certains vous diront que les mêmes ont fait leur temps…
Exemple douteux :

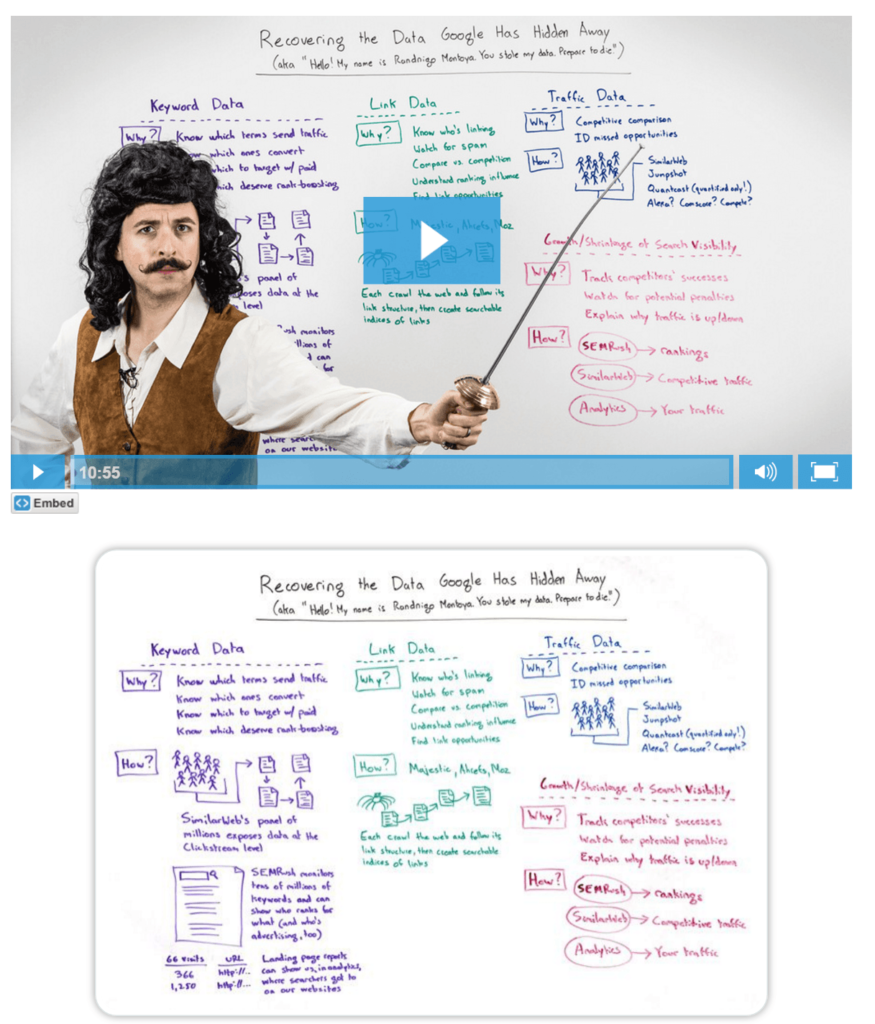
Notes à main levée
Généralement sur fond blanc, ces notes permettent d’expliquer simplement un concept. L’utilisation du fondateur de MOZ d’un tableau blanc démontre la simplicité et la force d’utiliser ce type de contenus.
Exemple :

5. Comment créer des visuels attrayants
5.1 Déterminer l’utilisation qui sera faite de l’image
Avant de créer une image, il faut déterminer sur quels réseaux elle sera distribuée. Ceci orientera le style et permettra de prévoir les différentes déclinaisons de formats nécessaires.
5.2 Les outils de création d’images
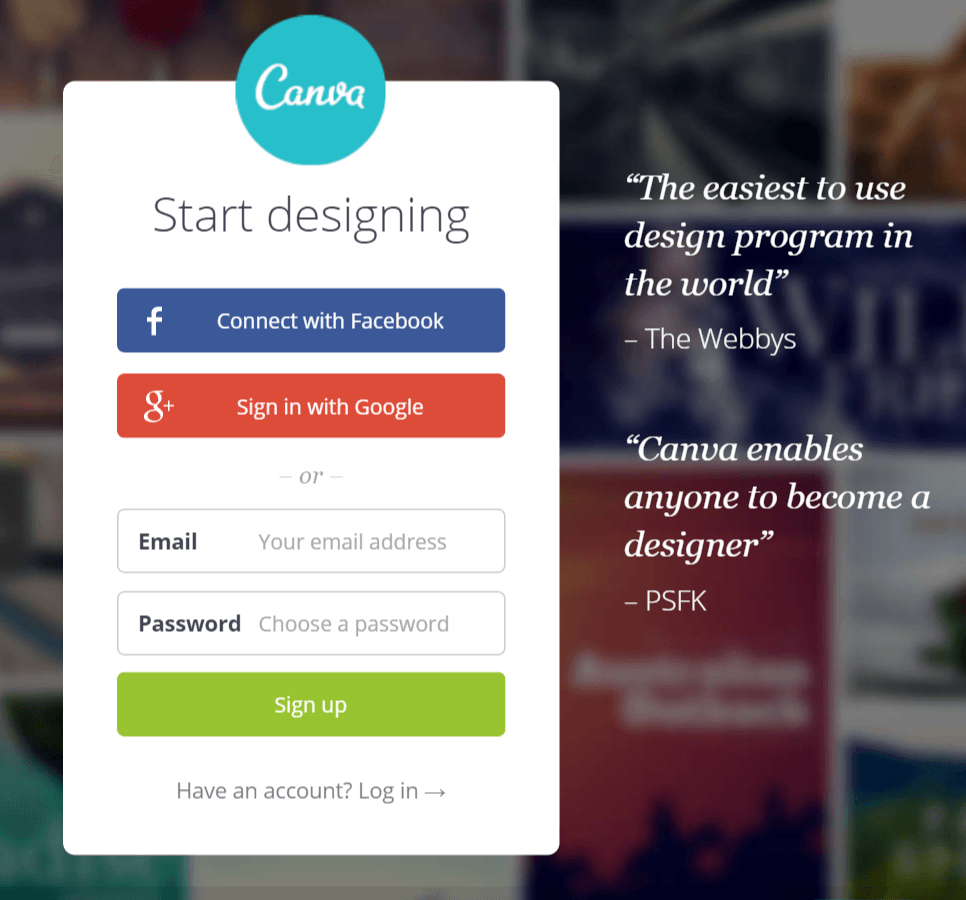
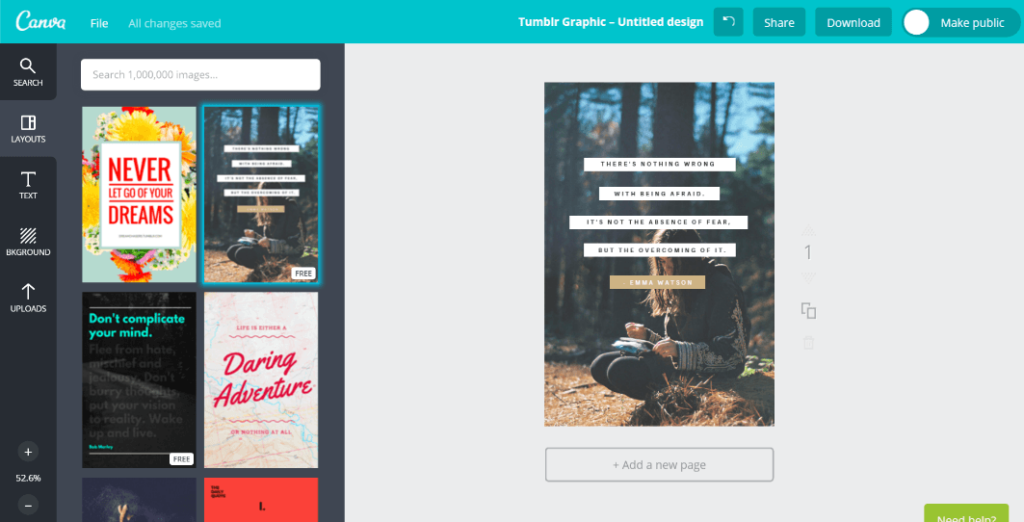
Canva
Canva est un outil permettant de créer facilement des images et visuels sans être graphiste professionnel. La solution est très complète et offre une interface simple permettant de créer de belles images en utilisant des fonctionnalités de drag and drop.

Canva permet de créer une panoplie de contenus visuels et propose des formats et dimensions préétablis. Les options sont multiples allant de la carte d’affaires aux images destinées aux médias sociaux et même aux infographies. Il est possible d’y importer ses propres photos ou d’utiliser des images stock photos accessibles directement dans Canva pour aussi peu que 1$ l’item.
Il suffit de partir d’un des nombreux formats proposés pour ensuite personnaliser les couleurs, icônes, photos et autres éléments de design. Pour les plus braves, il est possible de créer un design entièrement personnalisé.

Au-delà du texte et des images, le site offre des éléments graphiques et des formes qui correspondent à n’importe quel type d’images. Il suffit de chercher dans l’impressionnante base de données proposée.
La solution est gratuite et permet une connexion avec un compte Google ou Facebook. Vos magnifiques créations seront ainsi automatiquement sauvegardées.
Pablo
Cette solution va droit au but. Elle permet de créer un visuel en ajoutant un texte au-dessus d’une image. Son utilisation est très simple et permet de publier directement votre création sur le réseau souhaité.
Plusieurs formats sont disponibles afin que la taille de l’image corresponde automatiquement au réseau social auquel elles sont destinées. Le site est surtout utile pour créer des images de titre ou des citations inspirantes.
Pablo offre quelques images gratuitement, mais le choix est limité. Il faut donc importer sa propre image.
Pablo est un produit de Buffer.com et est entièrement gratuit.
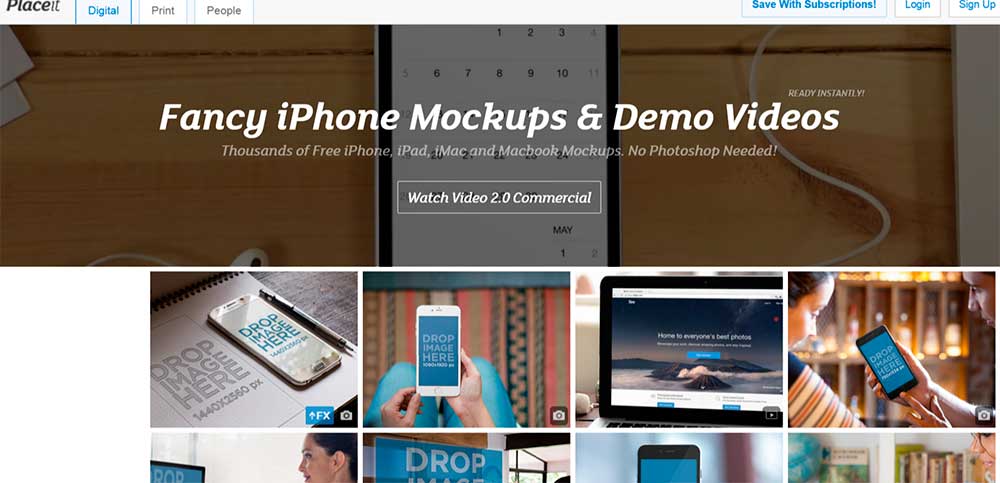
Placeit
Le service permet de mettre en contexte un site, une application ou une image. Si vous ne possédez pas d’image de votre site, Placeit peut en générer une directement à partir d’une URL.
Les options de placement de visuels sont très nombreuses et vont d’un iPhone à un écran de cinéma. Il est également possible de le présenter sous forme de vidéos.
Vous pourrez donc créer des maquettes sans logiciel de montage ou édition photos. Placeit n’est pas une solution gratuite et les prix varient selon les forfaits et maquettes choisies.

Solutions de capture d’écran
Mac et Windows offrent des solutions de base pour effectuer des captures d’écran. Pour les utilisateurs de PC, Microsoft a lancé un outil (SNIP) plus avancé que la solution livrée avec le système d’exploitation.
Pour les utilisateurs de Chrome et Firefox, la solution Awesome Screenshot offre des fonctionnalités intéressantes. Son avantage premier est d’offrir la possibilité de prendre en photo l’entièreté d’une page Web plutôt que simplement la zone visible.
Afin d’obtenir plus de contrôle et d’options d’annotations, il vous faudra opter pour une solution payante tel que Snagit. Le logiciel propose également une fonctionnalité d’enregistrement vidéo des actions effectuées à l’écran.
6. Optimiser le temps de chargement de votre site
La vitesse de chargement d’un site a un impact important sur le classement dans les moteurs de recherche ainsi que sur la qualité de l’expérience des utilisateurs. Pour cette raison, la compression des images est une étape incontournable bien que trop souvent négligée.
Plusieurs solutions en ligne offrent des services de compression gratuits.
Optimizilla
Optimizilla est simple et efficace. Il permet de compresser de JPEG et PNG. Il permet de traiter 20 images à la fois.
EWWW Image Optimizer
Cette extension WordPress permet de compresser automatiquement les images que vous ajoutez sur votre site. Elle permet également d’optimiser les images déjà présentes sur le site. Vous pourrez ainsi éviter de longues heures de travail.
7. Des astuces pour rendre les photos visuellement intéressantes
Utiliser un filtre
L’utilisation d’un filtre permet d’uniformiser le style des images contenues dans un même billet de blogue. En reprenant régulièrement un même filtre, on peut donner une perception d’uniformité.
De plus, les filtres permettent parfois de redonner vie à une photo ordinaire. La popularité d’Instagram est en bonne partie attribuable aux filtres offerts.
Être constant dans vos choix de couleurs et de polices
Si votre marque ne possède pas de palette de couleurs ou des polices par « défaut », il est probablement temps de faire un choix. Le choix de couleurs est le reflet de votre marque. Il est important de le faire consciemment.
Un de mes outils favoris, lors de la création d’un nouveau site, est Adobe Kuler. Il permet d’identifier rapidement des couleurs potentielles pour votre entreprise ou projet.
8. Trouver facilement des images pour son blogue
8.1 Les banques d’images stock photo
Photodunes et iStock
Plusieurs sites offrent l’achat de licence d’utilisation de photos libres de droits. Parmi ceux-ci, on retrouve PhotoDune et iStock. Les photos sur ces sites sont souvent classées et conçues pour être utilisées dans un contexte d’affaires.
Cependant, les catalogues de ces sites regorgent de photos froides et artificielles (exemple : gens d’affaires souriants dans une salle de conférence….).
Exemple:

Les utilisateurs repèrent rapidement ce type d’images au manque flagrant d’authenticité. Par conséquent, elles peuvent avoir un effet négatif.
PhotoDune Unstock
Bien conscient du problème le réseau Evanto, propriétaire de PhotoDune offre une collection plus naturelle Unstock.
8.2 Des collections entièrement libres de droits
Pexels
Le site offre une collection impressionnante d’images de grande qualité disponibles gratuitement pour utilisation personnelle et commerciale. De plus, l’utilisation ne nécessite aucune attribution, ce qui évite de devoir citer la source de chacune des images.
Free for Commercial Use
Le site répertorie des catalogues proposant uniquement des images gratuites pour utilisation commerciale. Il faudra toutefois faire attention aux nuances entre les différentes licences car certaines pourraient exiger un lien d’attribution.
8.3 Prendre soi-même des photos pour un site Web
Prendre des photos soi-même permet de composer précisément une image selon ses besoins. Il est alors possible d’illustrer une idée ou de présenter un concept plus clairement qu’en utilisant des images déjà existantes.
Attention : cette solution ne correspond pas à tous et plusieurs préféreront ne pas s’aventurer dans ce terrain créatif. Par contre, les récents développements technologiques permettent aux néophytes de prendre des photos de bonne qualité en utilisant un téléphone ou un appareil photo à prix abordable.
Voici donc quelques pistes à explorer si vous souhaitez prendre des photos vous-même.
L’éclairage
L’éclairage fait souvent toute la différence. Un manque de lumière créera un flou et un flash direct viendra faire disparaître tout relief intéressant.
Un truc de base est d’utiliser différentes sources de lumière. De manière générale, on utilise deux sources de lumière opposées en ajoutant préférablement une troisième source derrière le sujet. Bien qu’il ne soit pas nécessaire d’utiliser la technique d’éclairage en trois points décrite ici, garder en tête qu’une bonne lumière fera toute la différence.
Les points de vue
Explorer les différents points de vue permet de prendre des photos généralement plus captivantes et originales. Il ne faut donc pas hésiter à se rapprocher de son sujet et à se pencher pour avoir une bonne prise de vue.
Voici un exemple « extrême »
9. Conclusion
Comme vous pouvez le constater, créer des images pour le Web, relèventièrement du domaine du possible. Le développement de cette compétence ajoutera une importante corde à votre arc.
Bien sûr, la création visuelle est un métier en soi qui nécessite des années de perfectionnement.
Heureusement, plusieurs solutions Web permettent à tous de créer des images aux allures professionnelles.



Au top, merci pour l’article !